Добавление пагинации
Когда вы начнете добавлять содержимое в блог, вы вскоре осознаете, что необходимо разделить список постов на несколько страниц. Джанго имеет встроенный класс разбиения на страницы, позволяющий легко управлять разбитыми на страницы данными.
Отредактируйте views.py вашего приложения 'blog'. Импортируйте специальные классы пагинатора и исправьте функцию post_list:
from django.core.paginator import Paginator, EmptyPage, PageNotAnInteger
def post_list(request):
object_list = Post.published.all()
paginator = Paginator(object_list, 3) # 3 posts in each page
page = request.GET.get('page')
try:
posts = paginator.page(page)
except PageNotAnInteger:
# If page is not an integer deliver the first page
posts = paginator.page(1)
except EmptyPage:
# If page is out of range deliver last page of results
posts = paginator.page(paginator.num_pages)
return render(request,
'blog/post/list.html',
{'page': page,
'posts': posts})
Вот как работает разбиение на страницы:
- Мы создаем экземпляр класса пагинатор с количеством объектов, которые должны отображаться на каждой странице.
- Мы получаем параметр GET, который указывает номер текущей страницы.
- Мы получаем объекты для требуемой страницы, вызывающей page() метод Paginator.
- Если параметр страницы не является целым числом, мы извлекаем первую страницу результатов.Если этот параметр является числом, превышающим последнюю страницу результатов, мы извлекаем последнюю страницу.
- Последним шагом мы возвращаем страницы в соответствии с указанным шаблоном.
Теперь необходимо создать шаблон для отображения paginator, чтобы его можно было включить в любой шаблон, использующий разбиение на страницы. В папке templates блога создайте новый файл и назовите его pagination.html. Добавьте в файл следующий код:
<div class="pagination">
<span class="step-links">
{% if page.has_previous %}
<a href="?page={{ page.previous_page_number }}">Previous</a>
{% endif %}
<span class="current">
Page {{ page.number }} of {{ page.paginator.num_pages }}.
</span>
{% if page.has_next %}
<a href="?page={{ page.next_page_number }}">Next</a>
{% endif %}
</span>
</div>
Шаблон разбиения по страницам ожидает объект страницы, чтобы отобразить предыдущие и последующие ссылки, а также отобразить текущую страницу и итоговые страницы результатов. Давайте вернемся к шаблону blog/post/list.html и включим шаблон pagination.html в нижнюю часть блока {% content %}:
{% block content %}
...
{% include "pagination.html" with page=posts %}
{% endblock %}
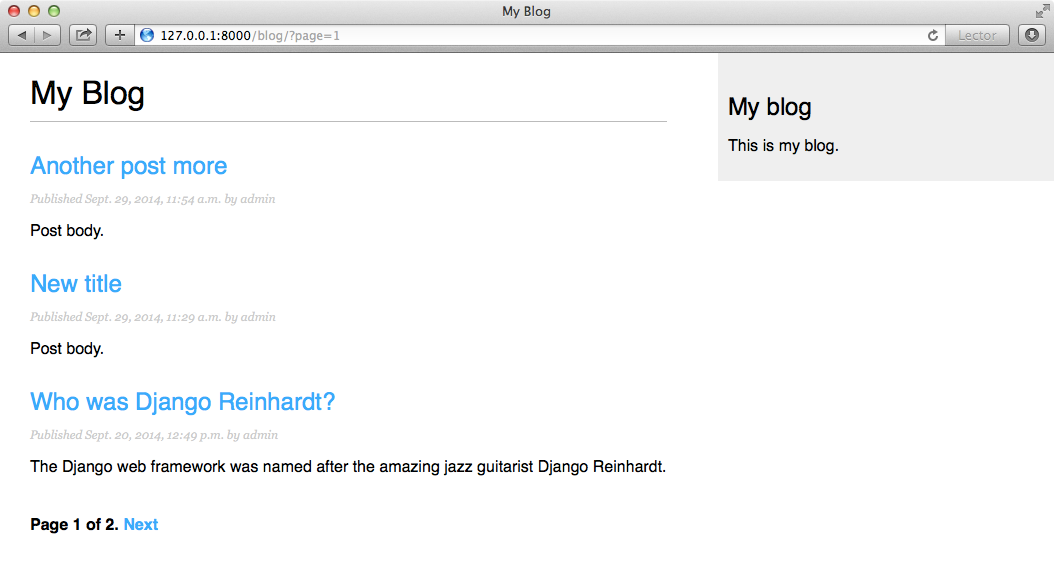
Откройте страницу http://127.0.0.1:8000/blog/ . Вы увидите пагинацию, если у вас скопилось достаточно записей постов: