Создание представления поиска
Теперь мы создадим пользовательское представление, чтобы пользователи могли выполнять поиск по записям. Во-первых, нам нужна форма поиска. Измените файл forms.py приложения блога и добавьте следующую форму:
class SearchForm(forms.Form):
query = forms.CharField()
Мы будем использовать поле query, чтобы позволить пользователям вводить условия поиска. Измените файл views.py приложения блога и добавьте в него следующий код:
from .forms import EmailPostForm, CommentForm, SearchForm
from haystack.query import SearchQuerySet
def post_search(request):
form = SearchForm()
if 'query' in request.GET:
form = SearchForm(request.GET)
if form.is_valid():
cd = form.cleaned_data
results = SearchQuerySet().models(Post).filter(content=cd['query']).load_all()
# count total results
total_results = results.count()
return render(request,
'blog/post/search.html',
{'form': form,
'cd': cd,
'results': results,
'total_results': total_results})
В этом представлении сначала мы создаем экземпляр SearchForm, который мы создали ранее. Мы собираемся отправить форму с помощью метода GET, чтобы результирующий URL-адрес включал параметр запроса. Чтобы узнать, была ли отправлена форма, мы рассмотрим query параметр в request.GET dictionary. Когда форма отправляется, мы создаем ее экземпляр с отправленными данными GET и проверяем допустимые данные. Если форма валидна, мы используем SearchQuerySet для выполнения поиска индексированных объектов Post, основное содержимое которых содержит заданный запрос. Метод load_all загружает все связанные объекты Post из базы данных одновременно. Этот метод позволяет заполнить результаты поиска объектами базы данных, чтобы избежать доступа к базе данных для каждого объекта при итерации результатов для доступа к данным объекта. Наконец, мы храним общее число результатов в переменной total_results и передаем локальные переменные в качестве контекста для визуализации шаблона.
Представление поиска готово. Необходимо создать шаблон для отображения формы и результатов поиска, когда пользователь выполняет поиск. Создайте новый файл в каталоге templates/blog/post/, назовите его search.html и добавьте в него следующий код:
{% extends "blog/base.html" %}
{% block title %}Search{% endblock %}
{% block content %}
{% if "query" in request.GET %}
<h1>Posts containing "{{ cd.query }}"</h1>
<h3>Found {{ total_results }} result{{ total_results|pluralize }}</h3>
{% for result in results %}
{% with post=result.object %}
<h4><a href="{{ post.get_absolute_url }}">{{ post.title }}</a></h4>
{{ post.body|truncatewords:5 }}
{% endwith %}
{% empty %}
<p>There are no results for your query.</p>
{% endfor %}
<p><a href="{% url " blog:post_search" %}">Search again</a></p>
{% else %}
<h1>Search for posts</h1>
<form action="." method="get">
{{ form.as_p }}
<input type="submit" value="Search">
</form>
{% endif %}
{% endblock %}
Как и в представлении поиска, мы узнаем, если форма была отправлена на основании наличия параметра query. Перед отправкой post мы выводим форму и кнопку отправки. После отправки post мы выводите выполненный query, общее число результатов и список результатов. Каждый result — это документ, возвращенный Solr и инкапсулированный в Haystack. Нам нужно использовать result.object для доступа к фактическому объекту Post, связанному с этим результатом.
Наконец, измените файл urls.py приложения блога и добавьте следующий шаблон URL-адреса:
url(r'^search/$', views.post_search, name='post_search'),
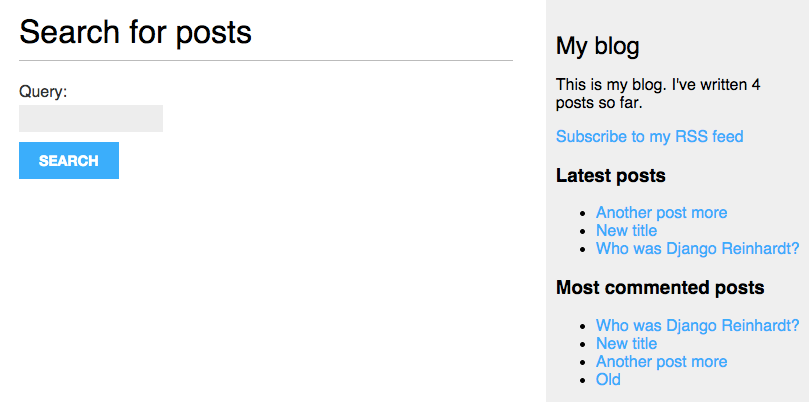
Откройте в браузере http://127.0.0.1:8000/blog/search/ . Вы должны видеть такую форму поиска:

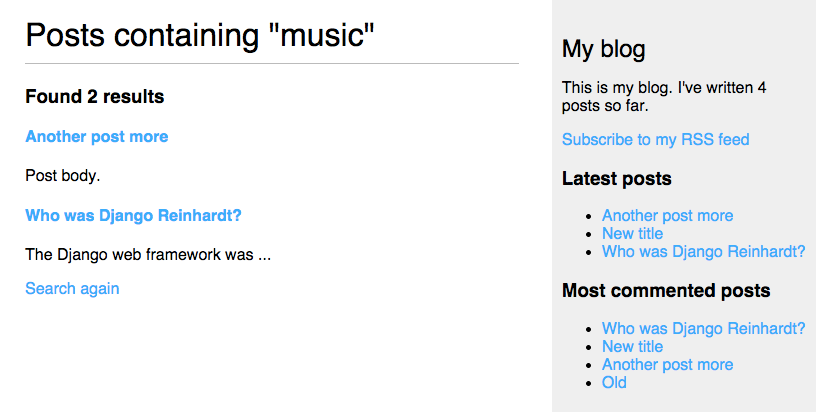
Теперь введите запрос и нажмите кнопку Search. Результаты поиска будут выглядеть следующим образом:

Теперь у вас есть мощная система поиска, встроенная в проект, но начиная с этого момента, есть много вещей, которые можно сделать с Solr и Haystack. Haystack включает виды поиска, формы и расширенные функциональные возможности для поисковых систем. Вы можете ознакомиться с документацией Haystack здесь: http://django-haystack.readthedocs.io/en/latest/
О Solr дополнительно можно почитать тут: https://wiki.apache.org/solr/AnalyzersTokenizersTokenFilters