Создание заказов клиентов
Нам нужно использовать только что созданные модели заказов для сохранения товаров, содержащихся в корзине для покупок, когда пользователь наконец пожелает разместить заказ. Функции создания нового заказа будут работать следующим образом:
- Мы предоставляем форму заказа для заполнения пользовательских данных.
- Создается новый экземпляр заказа с данными, введенными пользователями, а затем создается связанный экземпляр OrderItem для каждого товара в корзине.
- Очистищаем все содержимое корзины и перенаправляем пользователей на страницу success
Во-первых, нам нужна форма для ввода сведений о заказе. Создайте новый файл в каталоге приложения orders и назовите его forms.py. Добавьте в него следующий код:
from django import forms
from .models import Order
class OrderCreateForm(forms.ModelForm):
class Meta:
model = Order
fields = ['first_name', 'last_name', 'email', 'address', 'postal_code', 'city']
Это форма, которую мы собираемся использовать для создания новых объектов Order. Теперь нам нужно представление, чтобы обработать форму и создать новый заказ. Измените файл views.py приложения orders и добавьте в него следующий код:
from django.shortcuts import render
from .models import OrderItem
from .forms import OrderCreateForm
from cart.cart import Cart
def order_create(request):
cart = Cart(request)
if request.method == 'POST':
form = OrderCreateForm(request.POST)
if form.is_valid():
order = form.save()
for item in cart:
OrderItem.objects.create(order=order,
product=item['product'],
price=item['price'],
quantity=item['quantity'])
# очистка корзины
cart.clear()
return render(request, 'orders/order/created.html',
{'order': order})
else:
form = OrderCreateForm
return render(request, 'orders/order/create.html',
{'cart': cart, 'form': form})
В представлении order_create мы получаем текущую корзину из сесссии с cart = Cart(request). В зависимости от метода запроса мы будем выполнять следующие задачи:
- GET request : Создается экземпляр формы OrderCreateForm и отображается шаблон orders/order/create.html
- POST request : Проверяет валидность введенных данных. Если данные являются допустимыми, то для создания нового экземпляра заказа будет использоваться order = form.save(). Затем мы сохраняем его в базу данных, а затем храним в переменной order. После создания заказа мы перейдем по товарам корзины и создадим OrderItem для каждого из них. Наконец, мы очищаем содержимое корзины
Теперь создайте новый файл в каталоге приложения orders и назовите его urls.py. Добавьте в него следующий код:
from django.conf.urls import url
from . import views
urlpatterns = [
url(r'^create/$', views.order_create, name='order_create'),
]
Это шаблон URL-адреса для представления order_create. Отредактируйте файл urls.py myshop и включите следующий шаблон. Не забывайте, его следует разместить перед паттерном shop.urls:
url(r'^orders/', include('orders.urls', namespace='orders')),
Отредактируйте шаблон cart/detail.html приложения cart и замените эту строку:
<a href="#" class="button">Checkout</a>
На следующий код:
<a href="{% url "orders:order_create" %}" class="button">
Checkout
</a>
Теперь пользователи могут перейти от страницы cart detail к странице order form. Нам по-прежнему необходимо определить шаблоны для размещения заказов. Создайте следующую структуру файла в каталоге приложения orders:
templates/
orders/
order/
create.html
created.html
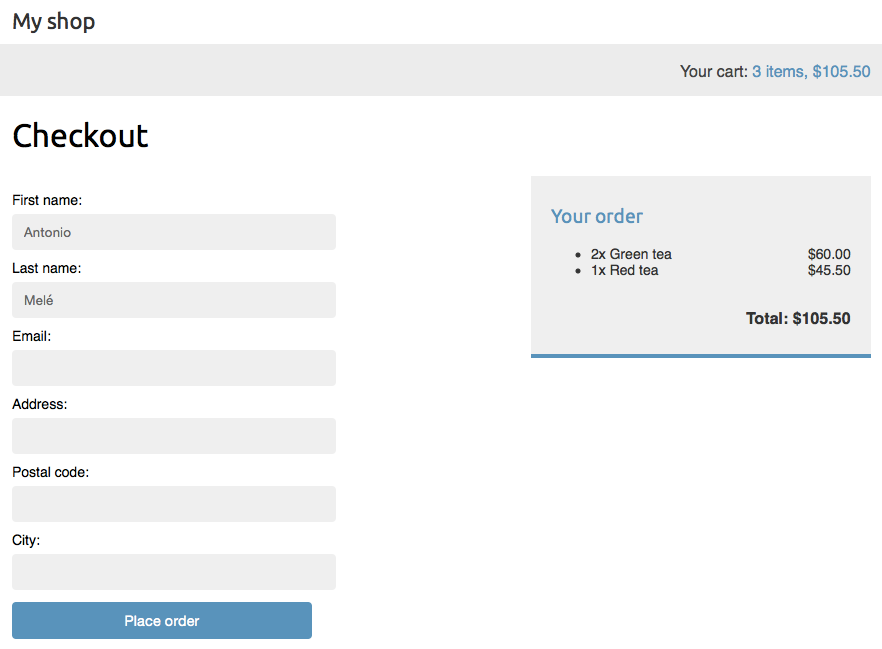
Отредактируйте шаблон orders/order/create.html:
{% extends "shop/base.html" %}
{% block title %}Checkout{% endblock %}
{% block content %}
<h1>Checkout</h1>
<div class="order-info">
<h3>Your order</h3>
<ul>
{% for item in cart %}
<li>
{{ item.quantity }}x {{ item.product.name }}
<span>${{ item.total_price }}</span>
</li>
{% endfor %}
</ul>
<p>Total: ${{ cart.get_total_price }}</p>
</div>
<form action="." method="post" class="order-form">
{{ form.as_p }}
<p><input type="submit" value="Place order"></p>
{% csrf_token %}
</form>
{% endblock %}
Этот шаблон отображает товары корзины, включая итоговую сумму, и форму для размещения заказа.
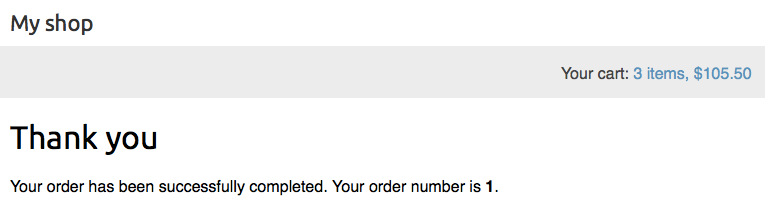
Отредактируйте шаблон orders/order/created.html:
{% extends "shop/base.html" %}
{% block title %}Thank you{% endblock %}
{% block content %}
<h1>Thank you</h1>
<p>Your order has been successfully completed. Your order number is
<strong>{{ order.id }}</strong>.</p>
{% endblock %}
Это шаблон, который мы показываем при успешном создании заказа. Запустите сервер веб-разработки. Откройте / в браузере http://127.0.0.1:8000, добавьте в корзину несколько товаров и нажмите на ссылку checkout. Появится страница, подобная следующей:

Заполните форму валидными данными и нажмите кнопку Place order. Заказ будет создан, и появится страница сообщающая об успешном выполнении действия: