Создание шаблонов каталога
Теперь необходимо создать шаблоны для списка товаров и одного товара. Создайте следующую структуру файлов в каталоге приложения shop:
templates/
shop/
base.html
product/
list.html
detail.html
Необходимо определить базовый шаблон, а затем расширить его в product list и в шаблоне detail. Отредактируйте шаблон shop/base.html и добавьте в него следующий код:
{% load static %}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>{% block title %}My shop{% endblock %}</title>
<link href="{% static "css/base.css" %}" rel="stylesheet">
</head>
<body>
<div id="header">
<a href="/" class="logo">My shop</a>
</div>
<div id="subheader">
<div class="cart">
Your cart is empty.
</div>
</div>
<div id="content">
{% block content %}
{% endblock %}
</div>
</body>
</html>
Это базовый шаблон, который мы будем использовать для нашего магазина. Чтобы включить требуемые стили CSS и изображения, используемые шаблонами, необходимо скопировать статические файлы, которые входят в эту главу, расположенную в каталоге static/ приложения shop. Скопируйте их в ту же папку проекта.
Измените шаблон shop/product/list.html и добавьте в него следующий код:
{% extends "shop/base.html" %}
{% load static %}
{% block title %}
{% if category %}{{ category.name }}{% else %}Products{% endif %}
{% endblock %}
{% block content %}
<div id="sidebar">
<h3>Categories</h3>
<ul>
<li {% if not category %}class="selected"{% endif %}>
<a href="{% url "shop:product_list" %}">All</a>
</li>
{% for c in categories %}
<li {% if category.slug == c.slug %}class="selected"{% endif %}>
<a href="{{ c.get_absolute_url }}">{{ c.name }}</a>
</li>
{% endfor %}
</ul>
</div>
<div id="main" class="product-list">
<h1>{% if category %}{{ category.name }}{% else %}Products{% endif %}</h1>
{% for product in products %}
<div class="item">
<a href="{{ product.get_absolute_url }}">
<img src="{% if product.image %}{{ product.image.url }}{% else %}{% static "img/no_image.png" %}{% endif %}">
</a>
<a href="{{ product.get_absolute_url }}">{{ product.name }}</a><br>
${{ product.price }}
</div>
{% endfor %}
</div>
{% endblock %}
Это шаблон списка продуктов. Он расширяет шаблон shop/base.html и использует переменную контекста категорий для отображения всех категорий на боковой панели и продуктов для отображения продуктов текущей страницы. Один и тот же шаблон используется для обоих типов: список всех доступных продуктов и список продуктов, отфильтрованных по категориям. Поскольку поле изображения модели продукта может быть пустым, мы должны предоставить изображение по умолчанию для продуктов, у которых нет изображения. Изображение находится в каталоге статических файлов с относительным путем img/no_image.png.
Поскольку мы используем ImageField для хранения изображений продуктов, нам необходим сервер разработки для обслуживания загруженных файлов изображений. Отредактируйте файл settings.py myshop и добавьте следующие параметры:
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media/')
MEDIA_URL является базовым URL-адресом, который обслуживает файлы мультимедиа, загруженные пользователями. MEDIA_ROOT — это локальный путь, в котором находятся эти файлы, который мы строим динамически в зависимости от переменной BASE_DIR.
Чтобы Джанго обрабатывал загруженные мультимедийные файлы с помощью сервера разработки, отредактируйте файл urls.py myshop следующим образом:
from django.conf import settings
from django.conf.urls.static import static
urlpatterns = [
# ...
]
if settings.DEBUG:
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
Помните, что в процессе разработки мы используем только статические файлы. В продакшн версии сайта никогда не следует использовать статические файлы с Джанго.
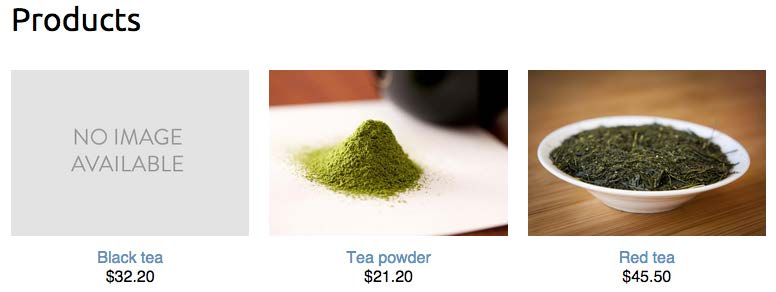
Добавьте в магазин несколько продуктов с помощью сайта администрирования и откройте в браузере http://127.0.0.1:8000/ . Появится страница списка продуктов, которая выглядит следующим образом:

Если вы создаете продукт с помощью сайта администрирования и не загрузите изображение, будет отображаться изображение по умолчанию no_image.png:

Давайте отредактируем шаблон сведений о продукте. Измените шаблон shop/product/detail.html и добавьте в него следующий код:
{% extends "shop/base.html" %}
{% load static %}
{% block title %}
{% if category %}{{ category.title }}{% else %}Products{% endif %}
{% endblock %}
{% block content %}
<div class="product-detail">
<img src="{% if product.image %}{{ product.image.url }}{% else %}{% static "img/no_image.png" %}{% endif %}">
<h1>{{ product.name }}</h1>
<h2><a href="{{ product.category.get_absolute_url }}">{{ product.category }}</a></h2>
<p class="price">${{ product.price }}</p>
{{ product.description|linebreaks }}
</div>
{% endblock %}
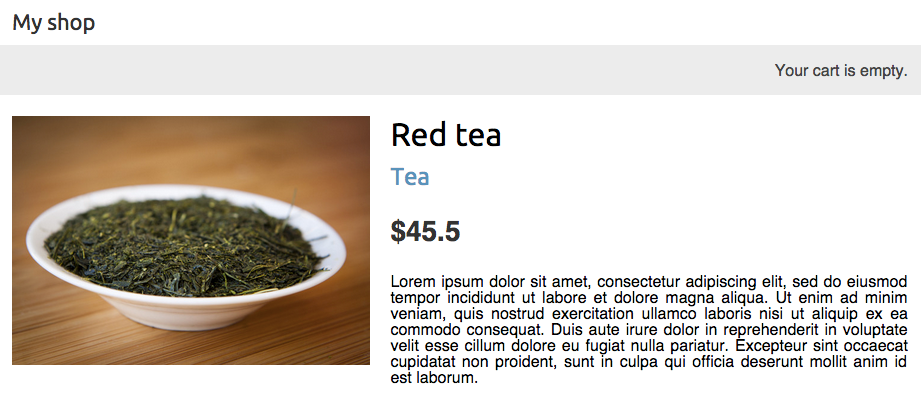
Мы вызываем метод get_absolute_url() для объекта категории, чтобы отобразить доступные продукты, принадлежащие к одной и той же категории. Теперь откройте http://127.0.0.1:8000/ в браузере и щелкните любой продукт, чтобы увидеть страницу сведений о продукте. Она будет выглядеть следующим образом:

Мы создали базовый каталог продуктов.