Регистрация пользователей
Давайте создадим простое представление, чтобы разрешить регистрацию пользователей на нашем сайте. В начале необходимо создать форму, чтобы позволить пользователю ввести логин, его реальное имя и пароль. Измените файл forms.py, расположенный в каталоге приложения account, и добавьте в него следующий код:
from django.contrib.auth.models import User
class UserRegistrationForm(forms.ModelForm):
password = forms.CharField(label='Password', widget=forms.PasswordInput)
password2 = forms.CharField(label='Repeat password', widget=forms.PasswordInput)
class Meta:
model = User
fields = ('username', 'first_name', 'email')
def clean_password2(self):
cd = self.cleaned_data
if cd['password'] != cd['password2']:
raise forms.ValidationError('Passwords don\'t match.')
return cd['password2']
Мы создали модель form для модели User. В нашей форме мы включаем только поля username, first_name и email. Эти поля будут проверены на основе соответствующих полей модели. Например, если пользователь выбирает имя пользователя, которое уже существует, он получит ошибку проверки. Мы добавили два дополнительных поля password и password2, чтобы пользователь установил свой пароль и подтвердит его. Мы определили метод clean_password2() для проверки совпадения password с password2. Эта проверка выполняется при проверке формы, вызывающей ее метод is_valid(). Можно предоставить clean_<fieldname>() для любого из полей формы, чтобы очистить значение или вызвать ошибки проверки формы для конкретного поля. Формы также включают общий метод clean() для проверки всей формы, что полезно для проверки полей, зависящих друг от друга.
Джанго также предоставляет форму UserCreationForm, которую можно использовать, которая находится в django.contrib.auth.forms и очень похожа на созданные нами формы.
Отредактируйте файл views.py приложения account и добавьте в него следующий код:
from .forms import LoginForm, UserRegistrationForm
def register(request):
if request.method == 'POST':
user_form = UserRegistrationForm(request.POST)
if user_form.is_valid():
# Create a new user object but avoid saving it yet
new_user = user_form.save(commit=False)
# Set the chosen password
new_user.set_password(user_form.cleaned_data['password'])
# Save the User object
new_user.save()
return render(request, 'account/register_done.html', {'new_user': new_user})
else:
user_form = UserRegistrationForm()
return render(request, 'account/register.html', {'user_form': user_form})
Представление для создания учетных записей пользователей является довольно простым. Вместо сохранения необработанного пароля, введенного пользователем, мы используем метод set_password() модели User, обрабатывающей шифрование для сохранения безопасности.
Теперь отредактируйте файл urls.py приложения account и вставьте следующий url-шаблон:
url(r'^register/$', views.register, name='register'),
И наконец создайте шаблон register.html в каталоге шаблонов account/ и добавьте в него следующий код:
{% extends "base.html" %}
{% block title %}Create an account{% endblock %}
{% block content %}
<h1>Create an account</h1>
<p>Please, sign up using the following form:</p>
<form action="." method="post">
{{ user_form.as_p }}
{% csrf_token %}
<p><input type="submit" value="Create my account"></p>
</form>
{% endblock %}
Добавьте еще один шаблон в ту же директорию и назовите его register_done.html:
{% extends "base.html" %}
{% block title %}Welcome{% endblock %}
{% block content %}
<h1>Welcome {{ new_user.first_name }}!</h1>
<p>Your account has been successfully created. Now you can <a href="{% url "login" %}">log in</a>.</p>
{% endblock %}
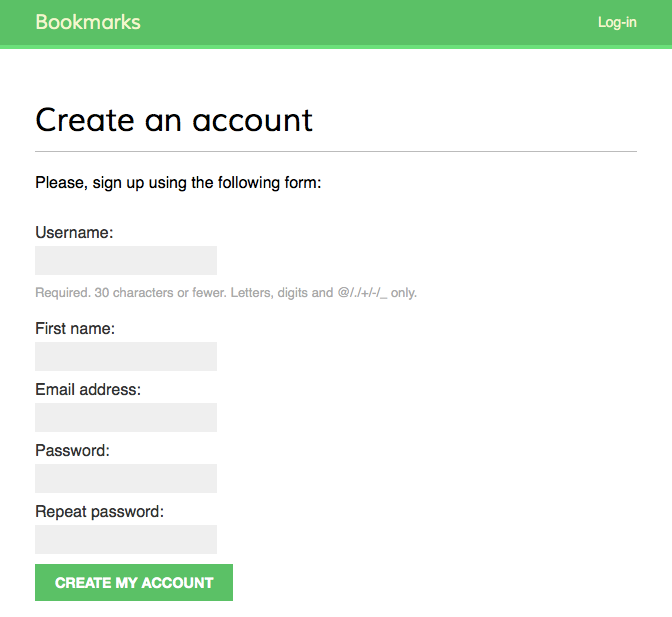
Откройте в браузере страницу http://127.0.0.1:8000/account/register/ . Вы должны увидеть страницу регистрации:

Заполните все поля и нажмите на кнопку Create my account. Если все поля пройдут валидацию вы увидите сообщение об удачной регистрации пользователя:

Нажмите на ссылку log in и войдите под именем нового пользователя, чтобы убедиться в работоспособности нашего приложения.
Теперь мы можем добавить кнопку регистрации в шаблон входа на сайт. Измените шаблон registration/login.html и замените эту строку:
<p>Please, use the following form to log-in:</p>
...на эту:
<p>Please, use the following form to log-in. If you don't have an account <a href="{% url "register" %}">register here</a></p>
Мы сделали страницу регистрации доступной со страницы входа.