Построение bookmarklet с jQuery
Некоторые сервисы, такие как Pinterest, реализуют свои собственные bookmarklets, позволяя пользователям обмениваться содержимым с другимих сайтов. Мы создадим bookmarklet аналогичным образом, чтобы пользователи могли обмениваться изображениями с других ресурсов на нашем сайте.
Мы собираемся использовать jQuery для построения bookmarklet. jQuery — популярная платформа JavaScript, позволяющая быстрее разрабатывать функциональные возможности на стороне клиента. Вы можете получить дополнительные сведения о jQuery на своем официальном веб-сайте http://jquery.com/.
Вот как пользователи добавляют закладку(bookmarklet) в браузер и используют ее:
- Пользователь перетаскивает ссылку с ссайта на закладки своего браузера. Ссылка содержит код JavaScript в своем атрибуте href. Этот код будет сохранен в закладке.
- Пользователь переходит на любой веб-сайт и щелкает закладку. Выполняется код JavaScript закладки.
Поскольку код JavaScript будет сохранен как закладка, его невозможно будет обновить. Это важный недостаток, но его можно решить, реализуя простой сценарий запуска, который загружает фактические закладки JavaScript из URL-адреса. Пользователи будут сохранять этот сценарий запуска как закладку, и вы сможете обновить код закладки в любое время.
Создайте новый шаблон в images/templates/ и назовите его bookmarklet_launcher.js. Это будет сценарий запуска. Добавьте в этот файл следующий код JavaScript:
(function () {
if (window.myBookmarklet !== undefined) {
myBookmarklet();
}
else {
document.body.appendChild(document.createElement('script')).src = 'http://127.0.0.1:8000/static/js/bookmarklet.js?r=' + Math.floor(Math.random() * 99999999999999999999);
}
})();
Этот сценарий обнаруживает, что кнопка-закладка уже загружена, проверяя, определена ли переменная myBookmarklet. Таким образом, мы не будем загружать его снова, если пользователь многократно щелкает кнопку-Закладка. Если myBookmarklet не определен, загружается другой файл JavaScript, добавляющий в документ элемент <script>. Тег сценария загружает сценарий bookmarklet.js с использованием случайного числа в качестве параметра для предотвращения загрузки файла из кэша браузера.
Фактический код закладки будет находиться в статическом файле bookmarklet.js. Это позволит нам обновить код закладки, не требуя от пользователей обновлять закладку, ранее добавленную в браузер. Давайте Прибавим к страницам панели dashboard запуск средства «bookmarklet launcher», чтобы пользователи могли скопировать его в закладки.
Измените шаблон account/dashboard.html приложения account и сделайте следующее:
{% extends "base.html" %}
{% block title %}Dashboard{% endblock %}
{% block content %}
<h1>Dashboard</h1>
{% with total_images_created=request.user.images_created.count %}
<p>Welcome to your dashboard. You have bookmarked {{ total_images_created }} image{{ total_images_created|pluralize }}.</p>
{% endwith %}
<p>Drag the following button to your bookmarks toolbar to bookmark images from other websites →
<a href="javascript:{% include "bookmarklet_launcher.js" %}" class="button">Bookmark it</a>
</p>
<p>You can also <a href="{% url "edit" %}">edit your profile</a> or
<a href="{% url "password_change" %}">change your password</a>.
</p>
{% endblock %}
На панели dashboard теперь отображается общее количество изображений - закладкок пользователя. Мы используем тег шаблона {% with %} для задания переменной с общим количеством изображений, закладками, заданной текущим пользователем. Мы также включаем ссылку с атрибутом href, который содержит сценарий запуска-закладки. Мы включаем этот код JavaScript из шаблона bookmarklet_launcher.js.
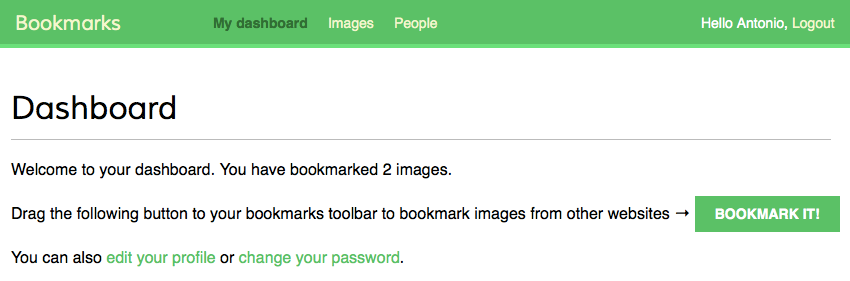
Откройте в браузере http://127.0.0.1:8000/account/ . Вы увидите следующую страницу:

Перетащите Bookmark it! на панель закладок браузера.
Теперь создайте следующие каталоги и файлы в каталоге приложения images:
- static/
- js/
- bookmarklet.js
В каталоге приложения images в коде, поставляемом вместе с данной главой, вы найдете каталог static/css/. Скопируйте каталог css/ в каталог static/. Файл css/bookmarklet.css предоставляет стили для нашей закладки JavaScript.
Измените статический файл bookmarklet.js и добавьте в него следующий код JavaScript:
(function () {
var jquery_version = '2.1.4';
var site_url = 'http://127.0.0.1:8000/';
var static_url = site_url + 'static/';
var min_width = 100;
var min_height = 100;
function bookmarklet(msg) {
// Here goes our bookmarklet code
};
// Check if jQuery is loaded
if (typeof window.jQuery != 'undefined') {
bookmarklet();
} else {
// Check for conflicts
var conflict = typeof window.$ != 'undefined';
// Create the script and point to Google API
var script = document.createElement('script');
script.setAttribute('src', 'http://ajax.googleapis.com/ajax/libs/jquery/' + jquery_version + '/jquery.min.js');
// Add the script to the 'head' for processing
document.getElementsByTagName('head')[0].appendChild(script);
// Create a way to wait until script loading
var attempts = 15;
(function () {
// Check again if jQuery is undefined
if (typeof window.jQuery == 'undefined') {
if (--attempts > 0) {
// Calls himself in a few milliseconds
window.setTimeout(arguments.callee, 250)
} else {
// Too much attempts to load, send error
alert('An error ocurred while loading jQuery')
}
} else {
bookmarklet();
}
})();
}
})()
Это основной сценарий jQuery загрузчика. Он заботится об использовании jQuery, если он уже загружен на текущий веб-сайт, если нет он загружает его из сети CDN. Когда jQuery загружается, она выполняет функцию bookmarklet(), которая будет содержать код закладки. Мы также установили некоторые переменные в верхней части файла:
jquery_version : Версия jQuery для загрузки
site_url and static_url : Базовый URL-адрес для нашего веб-сайта и базовый URL-адрес для статических файлов
min_width и min_height : Минимальная ширина и высота в пикселях для изображений, которые наша кнопка-bookmarklet будет пытаться найти на сайте
Теперь давайте реализовать функцию bookmarklet. Измените функцию bookmarklet():
function bookmarklet(msg) {
// load CSS
var css = jQuery('<link>');
css.attr({
rel: 'stylesheet',
type: 'text/css',
href: static_url + 'css/bookmarklet.css?r=' + Math.floor(Math.random() * 99999999999999999999)
});
jQuery('head').append(css);
// load HTML
box_html = '<div id="bookmarklet"><a href="#" id="close">×</a><h1>Select an image to bookmark:</h1><div class="images"></div></div>';
jQuery('body').append(box_html);
// close event
jQuery('#bookmarklet #close').click(function () {
jQuery('#bookmarklet').remove();
});
};
Этот код работает следующим образом:
- Мы загрузили таблицу стилей bookmarklet.css, используя случайное число в качестве параметра, чтобы обойти кэширование файла в браузере.
- Добавляем в
<body>элемент<div>, который будет содержать изображения, найденные на текущем сайте. - Мы добавляем событие, которое удаляет наш HTML из документа, когда пользователь щелкает ссылку «закрыть» в нашем блоке HTML. Для поиска элемента HTML с ID close, который имеет родительский элемент с ID bookmarklet, используется селектор #bookmarklet #close. Селектор jQuery возвращает все элементы, найденные заданным селектором CSS. Список jQuery выборок можно найти в http://api.jquery.com/category/selectors/
После загрузки стилей CSS и кода HTML для bookmarklet необходимо найти изображения на сайте. Добавьте следующий код JavaScript в нижнюю часть функции bookmarklet():
// find images and display them
jQuery.each(jQuery('img[src$="jpg"]'), function (index, image) {
if (jQuery(image).width() >= min_width && jQuery(image).height() >= min_height) {
image_url = jQuery(image).attr('src');
jQuery('#bookmarklet .images').append('<a href="#"><img src="' + image_url + '" /></a>');
}
});
Этот код использует селектор img[src$="jpg"] для поиска всех элементов <img>, атрибут src совпадения оканчания jpg. Это означает, что мы найдем все JPG-изображения, отображаемые на текущем веб-сайте. Мы перейдем по результатам, используя метод jQuery each(). Мы добавляем контейнер <div class="images"> изображения с размером больше, чем тот, который задается с помощью переменных min_width и min_height.
Теперь контейнер HTML включает изображения, которые могут быть закладками. Мы хотим, чтобы пользователь нажимая на нужное изображение Добавлял его в закладки. Добавьте следующий код в нижнюю часть функции-bookmarklet():
// when an image is selected open URL with it
jQuery('#bookmarklet .images a').click(function (e) {
selected_image = jQuery(this).children('img').attr('src');
// hide bookmarklet
jQuery('#bookmarklet').hide();
// open new window to submit the image
window.open(site_url + 'images/create/?url='
+ encodeURIComponent(selected_image)
+ '&title='
+ encodeURIComponent(jQuery('title').text()),
'_blank');
});
Этот код работает следующим образом:
- Мы присоединяем событие click() к элементам связи изображений.
- Когда пользователь щелкает на изображение, мы устанавливаем новую переменную с именем selected_image, которая содержит URL-адрес выбранного изображения.
- Мы прячем закладку и открываем новое окно браузера с URL-адресом для закладки нового изображения на нашем сайте. Мы проходим
<title>элемент веб-сайта и выбранный URL-адрес изображения в качестве параметров GET
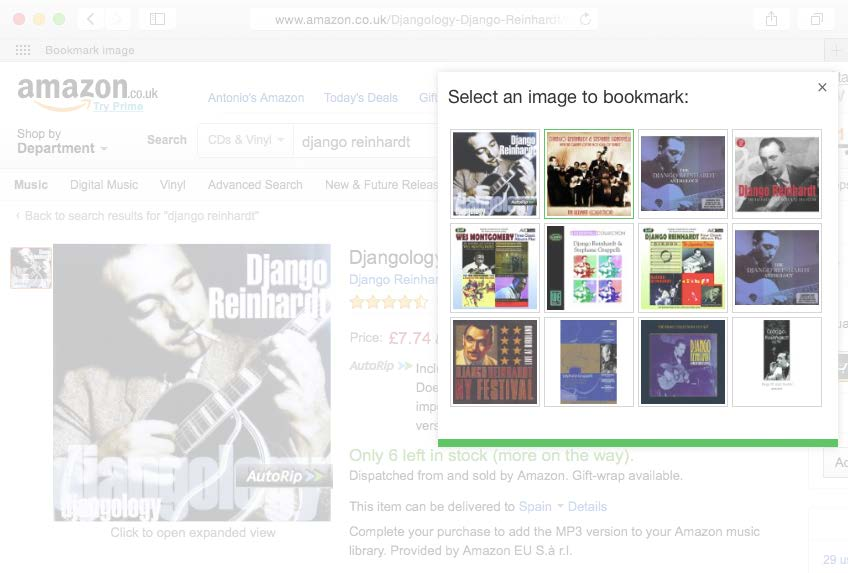
Откройте любой сайт в браузере и нажмите кнопку bookmarklet. На веб-сайте появится новое белое поле, отображающее все изображения JPG, найденные с размерами, более чем 100 x 100 пикселей:

Поскольку мы используем сервер разработки Джанго и обслуживаем страницы по протоколу HTTP, кнопка bookmarklet не будет работать на веб-сайтах, обслуживаемых через HTTPS, из-за ограничений безопасности браузера.
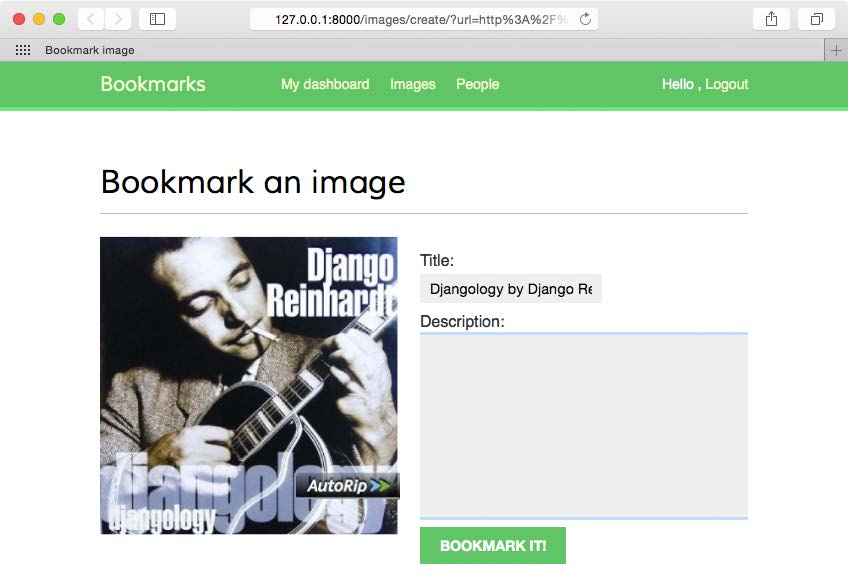
При нажатии на изображение вас перенаправит на страницу создания поста:

Поздравляю! Это первая закладка JavaScript, которая полностью интегрирована в проект Джанго.