Создание шаблонов для представлений(view)
Мы создали представления и шаблоны URL для нашего приложения. Теперь настало время добавить шаблоны для отображенияпостов в удобной для пользователя среде(в браузере).
Создание следующих каталогов и файлов происходит в каталоге приложения блога:
templates/
blog/
base.html
post/
list.html
detail.html
Это будет файловая структура для наших шаблонов. Файл base.html будет включать основную структуру HTML веб-сайта и разбивать содержимое на основную область содержимого и боковую панель. Файлы list.html и detail.html будут наследоваться от файла base.html, чтобы визуализировать список записей блога и подробные представления постов.
Джанго имеет мощный шаблонизатор, позволяющий задать способ отображения данных. Он основан на тегах шаблона, которые выглядят как переменные шаблона, которые выглядят как и фильтры шаблонов, которые могут применяться к переменным и выглядеть как . Все встроенные теги шаблонов и фильтры можно посмотреть тут https://docs.djangoproject.com/en/1.8/ref/templates/builtins/
Теперь давайте добавим слледующий код в файл base.html:
{% load staticfiles %}
<!DOCTYPE html>
<html>
<head>
<title>{% block title %}{% endblock %}</title>
<link href="{% static "css/blog.css" %}" rel="stylesheet">
</head>
<body>
<div id="content">
{% block content %}
{% endblock %}
</div>
<div id="sidebar">
<h2>My blog</h2>
<p>This is my blog.</p>
</div>
</body>
</html>
{% load staticfiles %}сообщает Джанго о загрузке тегов шаблона staticfiles, которые предоставляются в приложении django.contrib.staticfiles. После загрузки можно использовать фильтр шаблона по всему шаблону.
С помощью этого фильтра шаблона можно включить статические файлы, такие как файл blog.css, который будет найден в коде данного примера, в директории static/ приложения blog. Скопируйте этот каталог в то же расположение проекта, чтобы использовать существующие статические файлы.
Можно увидеть, что имеется два тега . Они говорят Джанго, что мы хотим определить блок в этой области. Шаблоны, наследуемые от этого шаблона, могут заполнить блоки содержимым. Мы определили блок под названием "title" и блок "content".
Добавьте следующий код в файл post/list.html:
{% extends "blog/base.html" %}
{% block title %}My Blog{% endblock %}
{% block content %}
<h1>My Blog</h1>
{% for post in posts %}
<h2>
<a href="{{ post.get_absolute_url }}">{{ post.title }}</a>
</h2>
<p class="date">
Published {{ post.publish }} by {{ post.author }}
</p>
{{ post.body|truncatewords:30|linebreaks }}
{% endfor %}
{% endblock %}
С помощью тега шаблона мы сообщаем, что Джанго наследуется из шаблона blog/base.html. Затем заполняются title и блоки содержимого базового шаблона с содержимым. Мы проходим циклом по всем постам и выводим их title, ссылку, дату публикации и автора поста. В теле поста мы применяем два фильтра шаблона: truncatewords - обрезает значение до числа указанных слов, а linebreaks Заменяет переносы строки аналогами из HTML; один перенос строки будет заменен на br/, новая строка с предыдущей пустой строкой оборачиваются в тег p . Можно объединить столько фильтров шаблонов, сколько требуется.
Если у вас не запущен сервер - запустите его командой python manage.py runserver
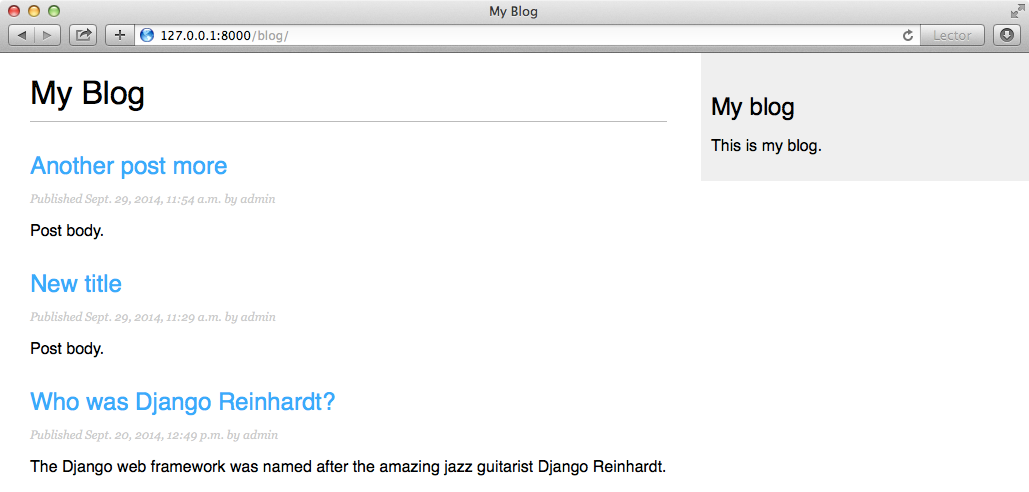
Перейдите в браузере по адресу: http://127.0.0.1:8000/blog/
Обратите внимание, что необходимо иметь посты со статусом "Опубликовано", чтобы увидеть их здесь. Вы должны увидеть что-то подобное:

Затем отредактируйте файл post/detail.html:
{% extends "blog/base.html" %}
{% block title %}{{ post.title }}{% endblock %}
{% block content %}
<h1>{{ post.title }}</h1>
<p class="date">
Published {{ post.publish }} by {{ post.author }}
</p>
{{ post.body|linebreaks }}
{% endblock %}
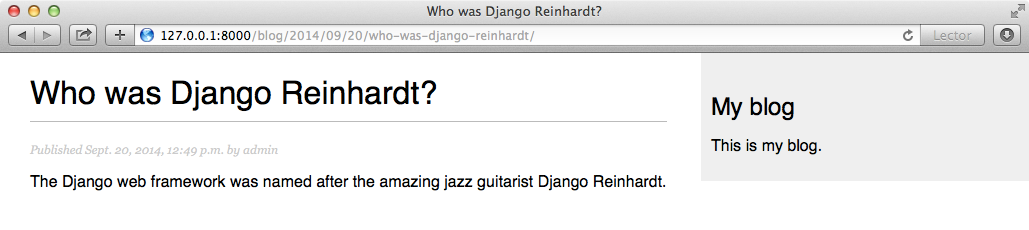
Теперь вы можете пройти по ссылке на любой из опубликовынных постов и увидеть следующее:

Обратите внимание на URL он должен выглядеть примерно так: /blog/2015/09/20/who-was-django-reinhardt/ Мы создали дружественный URL