Визуализация форм в шаблонах
Создайте новый файл в blog/templates/blog/post/ и назовите его share.html. Добавьте в него следующий код:
{% extends "blog/base.html" %}
{% block title %}Share a post{% endblock %}
{% block content %}
{% if sent %}
<h1>E-mail successfully sent</h1>
<p>
"{{ post.title }}" was successfully sent to {{ cd.to }}.
</p>
{% else %}
<h1>Share "{{ post.title }}" by e-mail</h1>
<form action="." method="post">
{{ form.as_p }}
{% csrf_token %}
<input type="submit" value="Send e-mail">
</form>
{% endif %}
{% endblock %}
Это шаблон для отображения формы и сообщения об успешной отправке письма. Как видите, мы создаем элемент HTML <form>, указывающий на то, что он должен быть отправлен методом POST:
<form action="." method="post">
Затем мы говорим Джанго, отобразить поля в HTML теге <p> методом as_p. Можно также визуализировать форму в виде неупорядоченного списка as_ul или в виде таблицы as_table. Если требуется визуализировать каждое поле, можно также выполнить итерацию по полям, как показано в следующем примере:
{% for field in form %}
<div>
{{ field.errors }}
{{ field.label_tag }} {{ field }}
</div>
{% endfor %}
Тег шаблона {% csrf_token %} вводит скрытое поле с автоматически сгенерированным токеном, чтобы избежать атак Cross-Site request forgery (CSRF). Эти атаки состоят из вредоносного пути или программы, выполняющей нежелательные действия для пользователя на вашем сайте. Дополнительные сведения об этом можно найти в: https://en.wikipedia.org/wiki/Cross-site\_request\_forgery
Предыдущий тег создает скрытое поле, которое выглядит следующим образом:
<input type='hidden' name='csrfmiddlewaretoken' value='26JjKo2lcEtYkGoV9z4XmJIEHLXN5LDR' />
По умолчанию Джанго проверяет CSRF token во всех POST запросах.
Не забывайте включать тег csrf_token во все формы, отправляемые через POST.
Отредактируйте файл blog/post/detail.html и добавьте следующие строки после переменной {{ post.body|linebreaks }}:
<p>
<a href="{% url "blog:post_share" post.id %}">Share this post</a>
</p>
Помните, что при динамическом создании URL-адреса используется тег шаблона {% url %}. Мы используем пространство имен, называемое 'blog', и URL-адрес с именем post_share, и передаем post ID как параметр для построения абсолютного URL-адреса.
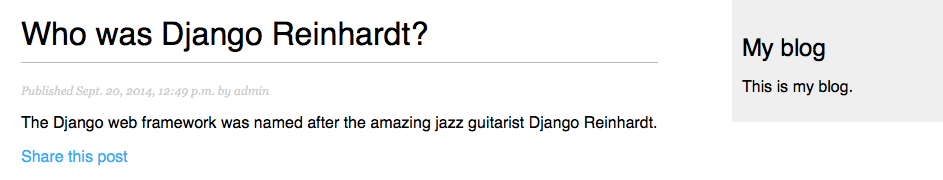
Теперь перейдите по адресу http://127.0.0.1:8000/blog/ Пройдите в любой из постов. В теле записи вы должны увидеть ссылку, которую мы только что добавили, как показано на следующем рисунке:
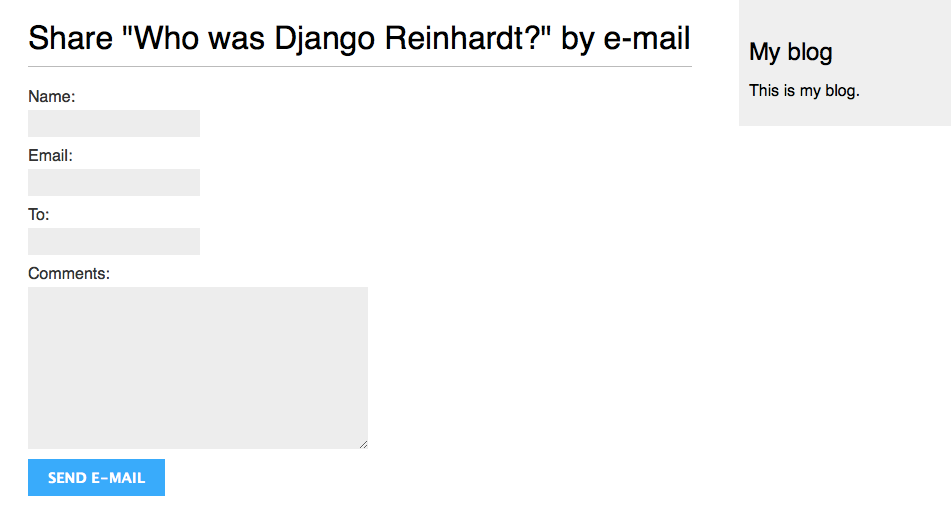
 Кликните на ссылку Share this post и вы увидите страницу, с формой для отправки поста по электронной почте. Она должен выглядеть следующим образом:
Кликните на ссылку Share this post и вы увидите страницу, с формой для отправки поста по электронной почте. Она должен выглядеть следующим образом:

Стили CSS для формы включаются в пример кода в static/css/blog.css. По клику на кнопку "Send e-mail" форма проверяется и отправляется. Если все поля содержат допустимые данные, будет получено сообщение об успешной отправке:

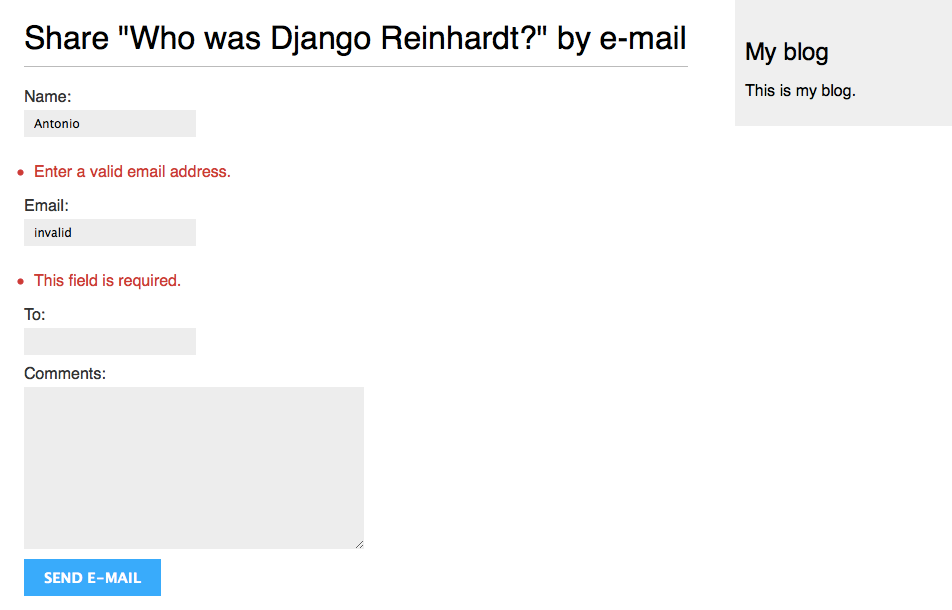
При вводе недопустимых данных будет отображена повторная визуализация формы, включая все ошибки проверки: