Добавление Sitemap
Джанго поставляется вместе с sitemap framework, который позволяет динамически создавать карту вашего сайта. С помощью sitemap вы будете помогать поисковым роботам индексировать содержимое сайта.
Sitemap framework Джанго зависит от django.contrib.sites - он позволяют связать объекты с конкретными сайтами, работающими с проектом. Это удобно, когда требуется запускать несколько сайтов с помощью одного проекта Джанго. Чтобы установить платформу Sitemap, необходимо активировать сайты и приложения Sitemap в нашем проекте. Отредактируйте файл settings.py проекта и добавьте django.contrib.sites и django.contrib.sitemaps в параметры INSTALLED_APPS. Также определите новый параметр для идентификатора сайта:
SITE_ID = 1
# Application definition
INSTALLED_APPS = (
# ...
'django.contrib.sites',
'django.contrib.sitemaps',
)
Теперь выполните следующую команду, чтобы создать таблицы приложения Джанго в базе данных:
python manage.py migrate
На выходе вы уаидите следующее:
Applying sites.0001_initial... OK
Приложение sites теперь синхронизировано с базой данных. Теперь создайте новый файл в каталоге приложения блога и назовите его sitemaps.py. Откройте файл и добавьте в него следующий код:
from django.contrib.sitemaps import Sitemap
from .models import Post
class PostSitemap(Sitemap):
changefreq = 'weekly'
priority = 0.9
def items(self):
return Post.published.all()
def lastmod(self, obj):
return obj.publish
Мы создаем пользовательский sitemap сайта, наследуя класс Sitemap модуля sitemaps. Атрибуты changefreq и priority указывают на частоту изменения страниц post и их релевантность на веб-сайте (максимальное значение равно 1). Метод Items() возвращает QuerySet объектов, включаемых в эту схему сайта. По умолчанию Джанго вызывает метод get_absolute_url() для каждого объекта, чтобы получить его URL-адрес. Помните, что мы создали этот метод в главе 1, создав приложение блога, чтобы получить канонический URL-адрес для записей. Если требуется указать URL-адрес для каждого объекта, можно добавить метод расположения в класс sitemap. Метод lastmod получает каждый объект, возвращаемый items(), и возвращает последний раз, когда объект был изменен. Вы можете увидеть полное описание Sitemap в официальной документации Джанго, расположенной по адресу: https://docs.djangoproject.com/en/1.8/ref/contrib/sitemaps/
И наконец, нам просто нужно добавить URL-адрес карты сайта. Отредактируйте основной файл urls.py проекта и добавьте sitemap следующим образом:
from django.conf.urls import include, url
from django.contrib import admin
from django.contrib.sitemaps.views import sitemap
from blog.sitemaps import PostSitemap
sitemaps = {
'posts': PostSitemap,
}
urlpatterns = [
url(r'^admin/', include(admin.site.urls)),
url(r'^blog/', include('blog.urls'namespace='blog', app_name='blog')),
url(r'^sitemap\.xml$', sitemap, {'sitemaps': sitemaps}, name='django.contrib.sitemaps.views.sitemap'),
]
Здесь мы включаем требуемый импорт и определим словарь sitemaps. Мы определим шаблон URL-адреса, который соответствует sitemap.xml и использует sitemap view. Словарь sitemaps передается в sitemap view. Откройте http://127.0.0.1:8000/sitemap.xml в браузере. Вы должны увидеть XML код:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>http://example.com/blog/2015/09/20/another-post/</loc>
<lastmod>2015-09-29</lastmod>
<changefreq>weekly</changefreq>
<priority>0.9</priority>
</url>
<url>
<loc>http://example.com/blog/2015/09/20/who-was-django-reinhardt/</loc>
<lastmod>2015-09-20</lastmod>
<changefreq>weekly</changefreq>
<priority>0.9</priority>
</url>
</urlset>
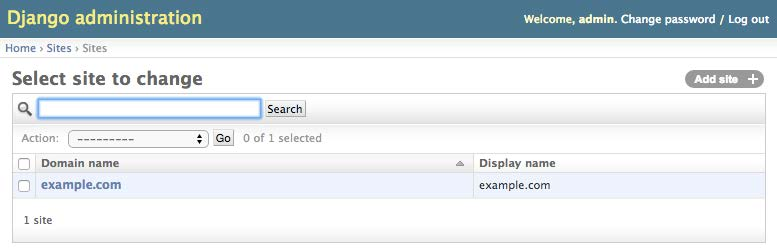
URL-адрес для каждой записи был построен с помощью метода get_absolute_url(). Атрибут lastmod соответствует полю publish, как указано в нашей карте Sitemap, а атрибуты changefreq и priority также взяты из нашего класса PostSitemap. Можно увидеть, что домен, используемый для построения URL-адресов, назван example.com. Этот домен берется из объекта сайта, хранящегося в базе данных. Этот объект по умолчанию был создан при синхронизации структуры сайтов с базой данных. Откройте в браузере страницу http://127.0.0.1:8000/admin/sites/site/ . Вы увидите следующее:

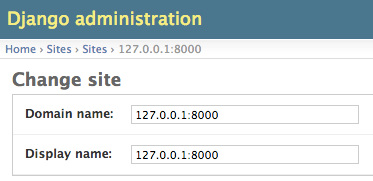
Эта админ-панель отображает список сайтов. Здесь можно задать домен или host, который будет использоваться платформой сайтов и приложениями, зависящими от нее. Чтобы создать URL-адреса, существующие в локальной среде, измените имя домена на 127.0.0.1:8000, как показано на следующем снимке экрана, и сохраните его:

Мы обращаемся к нашему местному хосту. В продакшн версии сайта необходимо будет использовать собственное имя домена для платформы sites framework.