Создание log-in view
Начнем с использования механизма Django authentication framework, чтобы пользователи могли войти на наш веб-сайт. Наше представление должно выполнять следующие действия для входа в систему:
- Получение username и пароля, из формы.
- Аутентификация пользователя по данным, хранящимся в базе данных.
- Проверка, активности пользователя.
- Вход в систему на сайте и запуск сессии.
Во-первых, мы собираемся создать форму входа. Создайте файл forms.py в каталоге приложения account и добавьте в него следующие строки:
from django import forms
class LoginForm(forms.Form):
username = forms.CharField()
password = forms.CharField(widget=forms.PasswordInput)
Эта форма будет использована для аутентификации пользователей через базу данных. Обратите внимание, что графический элемент PasswordInput используется для отрисовки HTML-элемента input, включая атрибут type="password". Измените файл views.py приложения account и добавьте в него следующий код:
from django.http import HttpResponse
from django.shortcuts import render
from django.contrib.auth import authenticate, login
from .forms import LoginForm
def user_login(request):
if request.method == 'POST':
form = LoginForm(request.POST)
if form.is_valid():
cd = form.cleaned_data
user = authenticate(username=cd['username'], password=cd['password'])
if user is not None:
if user.is_active:
login(request, user)
return HttpResponse('Authenticated successfully')
else:
return HttpResponse('Disabled account')
else:
return HttpResponse('Invalid login')
else:
form = LoginForm()
return render(request, 'account/login.html', {'form': form})
Вот что делает ,базовый log-in view: когда представление user_login вызывается с запросом GET, мы создаем новую log-in форму с form = LoginForm(), чтобы отобразить его в шаблоне. Когда пользователь отправляет форму с помощью POST, мы выполняем следующие действия:
- Создается экземпляр формы с отправленными данными с помощью form = LoginForm(request.POST) .
- Проверяется валидность формы. Если форма невалидна, то в шаблоне отображаются ошибки формы (например, если пользователь не заполнил одно из полей).
- Если отправленные данные являются валидными, мы ищем пользователя в базе данных с помощью метода authenticate(). Этот метод принимает username и password и возвращает объект User. Если пользователь не прошел аутентификацию, возвращается необработанный HttpResponse, отображающийся на экране.
- Если пользователь успешно прошел аутентификацию, мы проверяем, активен ли он с помощью атрибуту is_active. Если пользователь не активен, возвращается HttpResponse, отображающийся на экране.
- Если пользователь активен, он входит на сайт. Мы установлмваем сессию, вызвав метод login() и возвращаем сообщение об успешном выполнении.
Обратите внимание на разницу между authenticate и login: authenticate() проверяет учетные данные пользователя и возвращает user объект в случае успеха; login() задает пользователя в текущей сессии.
Теперь необходимо создать шаблон URL-адреса для этого представления. Создайте новый файл urls.py в каталоге приложения account и добавьте в него следующий код:
from django.conf.urls import url
from . import views
urlpatterns = [
# post views
url(r'^login/$', views.user_login, name='login'),
]
Измените основной файл urls.py, расположенный в каталоге проекта bookmarks, и включите шаблоны URL-адресов приложения account:
from django.conf.urls import include, url
from django.contrib import admin
urlpatterns = [
url(r'^admin/', include(admin.site.urls)),
url(r'^account/', include('account.urls')),
]
Теперь доступ к log in view можно получить по URL-адресу. Настало время создать шаблон для этого представления. Поскольку для этого проекта нет шаблонов, можно начать с создания базового шаблона, который может быть расширен с помощью шаблона log in. Создайте следующие файлы и каталоги в каталоге приложения account:
templates/
account/
login.html
base.html
Отредактируйте шаблон base.html:
{% load staticfiles %}
<!DOCTYPE html>
<html>
<head>
<title>{% block title %}{% endblock %}</title>
<link href="{% static "css/base.css" %}" rel="stylesheet">
</head>
<body>
<div id="header">
<span class="logo">Bookmarks</span>
</div>
<div id="content">
{% block content %}
{% endblock %}
</div>
</body>
</html>
Это будет базовый шаблон для сайта. Как и в предыдущем проекте, мы включаем стили CSS в главный шаблон. Эти статические файлы можно найти в архиве, который предоставляется вместе с книгой. Скопируйте каталог static/ приложения account в то же место в проекте, чтобы можно было использовать статические файлы.
Базовый шаблон определяет title и блок content, которые могут быть заполнены контентом с помощью расширяющих шаблонов.
Создадим шаблон для нашей формы входа. Откройте шаблон account/login.html и добавьте в него следующий код:
{% extends "base.html" %}
{% block title %}Log-in{% endblock %}
{% block content %}
<h1>Log-in</h1>
<p>Please, use the following form to log-in:</p>
<form action="." method="post">
{{ form.as_p }}
{% csrf_token %}
<p><input type="submit" value="Log-in"></p>
</form>
{% endblock %}
Этот шаблон включает форму, созданную в представлении. Поскольку наша форма будет отправлена через POST, мы включаем тег шаблона {% csrf_token %} для защиты CSRF.
В базе данных еще нет пользователей. Сначала необходимо создать суперпользователя, чтобы получить доступ сайту администрирования для управления другими пользователями. Откройте терминал и выполните:
python manage.py createsuperuser
Заполните требуемое имя пользователя, электронную почту и пароль. Затем запустите сервер разработки с помощью команды:
python manage.py runserver
И откройте в браузере http://127.0.0.1:8000/admin/ . Вы увидите сайт администрирования Джанго, в том числе модели пользователя и группы системы аутентификации Джанго. Он будет выглядеть следующим образом:

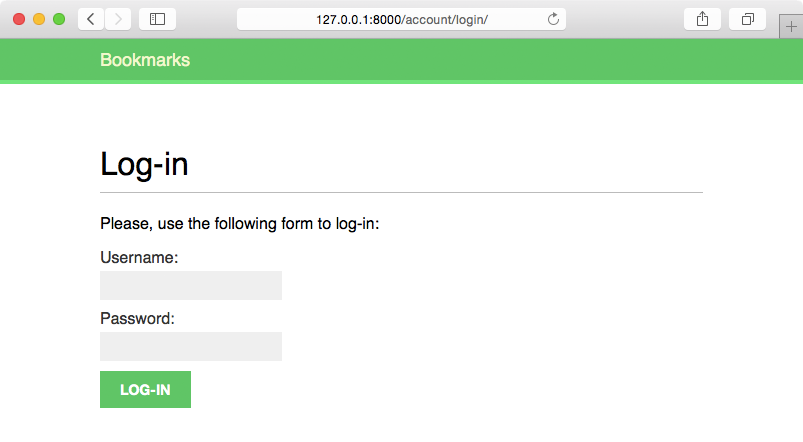
Создайте нового пользователя и перейдите на страницу http://127.0.0.1:8000/account/login/ . Вы увидите форму входа на сайт:

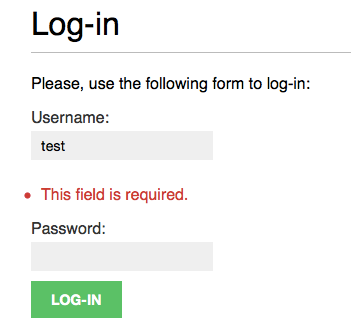
Теперь отправьте форму, оставив одно из полей пустым. В этом случае будет показано, что форма невалидна:

Если ввести несуществующий логин или неверный пароль, будет получено сообщение Invalid login.
Если ввести существующие учетные данные, будет получено сообщение Authenticated successfully: